| Novembre 2024 | | Lun | Mar | Mer | Jeu | Ven | Sam | Dim |
|---|
| | | | | 1 | 2 | 3 | | 4 | 5 | 6 | 7 | 8 | 9 | 10 | | 11 | 12 | 13 | 14 | 15 | 16 | 17 | | 18 | 19 | 20 | 21 | 22 | 23 | 24 | | 25 | 26 | 27 | 28 | 29 | 30 | |  Calendrier Calendrier |
|
|
| | HViever - comment gérer les attributs CSS inline ? |  |
| | | Auteur | Message |
|---|
Klaus

Nombre de messages : 12331
Age : 75
Localisation : Ile de France
Date d'inscription : 29/12/2009
 |  Sujet: HViever - comment gérer les attributs CSS inline ? Sujet: HViever - comment gérer les attributs CSS inline ?  Dim 18 Fév 2024 - 10:51 Dim 18 Fév 2024 - 10:51 | |
| J'ai regardé tous les posts concernant HViewer et je n'ai pas trouvé mon bonheur.
J'ai regardé la doc mais elle est très succinte.
Est-ce que vous avez de l'expérience avec HViewer ?
Je cherche à créer une page de documentation. elle s'affiche bien dans HViewer, mais seuls les tags <h1>...</h1>, <h2>...</h2>, <p>...</p> sont pris en compte. Même </br> est ignoré, ainsi que tous les tags CSS inline comme color, font-size etc.
Comment faire une mise en page agréable d'un texte - il n'y a que du texte, aucune image ! | |
|   | | Marc

Nombre de messages : 2466
Age : 63
Localisation : TOURS (37)
Date d'inscription : 17/03/2014
 |  Sujet: Re: HViever - comment gérer les attributs CSS inline ? Sujet: Re: HViever - comment gérer les attributs CSS inline ?  Dim 18 Fév 2024 - 11:39 Dim 18 Fév 2024 - 11:39 | |
| | |
|   | | papydall

Nombre de messages : 7017
Age : 74
Localisation : Moknine (Tunisie) Entre la chaise et le clavier
Date d'inscription : 03/03/2012
 |  Sujet: Re: HViever - comment gérer les attributs CSS inline ? Sujet: Re: HViever - comment gérer les attributs CSS inline ?  Dim 18 Fév 2024 - 11:58 Dim 18 Fév 2024 - 11:58 | |
| Bonjour Klaus Il y a plus de 7 ans, j'ai posté un code pour : Utilisation de HVIEWER pour afficher des images JPG,BMP,GIF,PNG, etc. Je viens de le retrouver : c'est sur cette pageJe rappelle ici le code - Code:
-
rem ============================================================================
rem Utilisation de HVIEWER
rem Pour afficher des images
rem ============================================================================
' L’objet système HVIEWER est utilisé pour visualiser un fichier au format HTML.
' Pour insérer une image, on utilise la balise <IMG> avec les deux attributs
' SRC et ALT.
' L’attribut SRC (source), on doit le renseigner avec l’URL de l’image qui
' indique où se trouve l’image (sur le web, sur un autre serveur, sur le disque
' dur du PC, etc.)
' L’attribut ALT (texte alternatif) est utilisé pour être affiché lorsque pour
' une raison ou une autre, l’image n’a pas pu être chargée (url inexacte,
' image non trouvée, etc.)
' En l’absence de ALT, si l’image ne peut pas être affichée, le système affiche
' un point d’exclamation, ce qui est inesthétique.
' C’est pour cela qu’il est préférable utiliser l’attribut ALT.
' Les formats des images peuvent être : jpg, bmp, gif, png, ...
rem ============================================================================
' L’appel à la procédure Affiche_Image(f$,w,h,x,y) se fait avec les paramètres
' f$ : url de l’image contenant l’emplacement et le nom de l’image
' w,h : respectivement largeur (WIDTH) et hauteur (HEIGHT) de l’objet HVIEWER
' x,y : position du HVIEWER sur le FORM, respectivement LEFT et TOP
rem ============================================================================
dim n,f$
n = 9900 : ' Numéro du 1er HVIEWER, (à modifier éventuellement); les suivants seront n+1
full_space 0 : color 0,150,100,50
caption 0,"PANORAMIC AFFICHE LES GIF, JPG, BMP, PNG, ... "
alpha 10 : top 10,50 : left 10,400 : font_bold 10 : font_name 10,"arial"
font_size 10,20 : caption 10,"Veuillez patienter ... chargement en cours ..."
f$ = "c:\users\microtek\desktop\Hviewer\" : ' <<<< adapter le chemin
rem ============================================================================
' Exemples d'appel
Affiche_Image(f$+"Mandelbrot.gif",350,260,1120,230) : ' image GIF
Affiche_Image(f$+"z^3_anim.gif",440,340,1110,490) : ' image GIF
' Affiche_Image(f$+"Cavaliere.gif",370,240,1120,550) : ' image GIF
Affiche_Image(f$+"sphere.png",400,420,10,10) : ' image PNG
Affiche_Image(f$+"4G.bmp",400,400,10,420) : ' image BMP
Affiche_Image(f$+"Rose.gif",320,530,410,10) : ' image GIF
Affiche_Image(f$+"Paysage.gif",380,530,730,10) : ' image GIF
Affiche_Image(f$+"Anes.gif",350,230,1120,1) : ' image GIF
Affiche_Image(f$+"Papydall.gif",680,100,420,550) : ' image GIF
Affiche_Image(f$+"Martien.gif",100,150,500,670) : ' image GIF
Affiche_Image(f$+"Martien.gif",100,150,700,670) : ' image GIF
Affiche_Image(f$+"Martien.gif",100,150,900,670) : ' image GIF
end
rem ============================================================================
SUB Affiche_Image(f$,w,h,x,y)
DIM_LOCAL html$,q$,alt$
q$ = chr$(34) : ' caractère guillemet
alt$ = "!!! Image non trouvée !!! Vérifiez votre chemin !!!" : ' texte alternatif
html$ = "C:\temp\code.htm"
FILE_OPEN_WRITE 10,html$
FILE_WRITELN 10,"<html>"
FILE_WRITELN 10,"<img src=" + q$ + f$ + q$ +" alt=" + q$ + alt$ + q$ + " >"
FILE_WRITELN 10,"</html>"
FILE_CLOSE 10
HVIEWER n
width n,w : height n,h : top n,y : left n,x
FILE_LOAD n,html$ : FILE_DELETE html$
n = n + 1
END_SUB
rem ============================================================================
Le programme utilise des images que vous pouvez télécharger sur mon webdav (dossier HVIEWER.ZIP) PS : Marc a été plus rapide que moi! | |
|   | | Klaus

Nombre de messages : 12331
Age : 75
Localisation : Ile de France
Date d'inscription : 29/12/2009
 |  Sujet: Re: HViever - comment gérer les attributs CSS inline ? Sujet: Re: HViever - comment gérer les attributs CSS inline ?  Dim 18 Fév 2024 - 12:20 Dim 18 Fév 2024 - 12:20 | |
| Oui, j'ai bien vu ces posts. J'ai parcouru tout le forum et j'ai tout lu ce qu'il y avait sur HViewer.
Mon problème est tout simple: je veux juste afficher du texte formatté.
Pour cela, j'ai besoin de la balise </br> pour des renvois imposés à la ligne.
Idem pour les balises <b>...</b>.
J'ai également besoin des balises de CSS inline, comme color:Red ou font_size:48.
Rien de tout cela n'est pris en compte. C'est simplement ignoré. | |
|   | | papydall

Nombre de messages : 7017
Age : 74
Localisation : Moknine (Tunisie) Entre la chaise et le clavier
Date d'inscription : 03/03/2012
 |  Sujet: Re: HViever - comment gérer les attributs CSS inline ? Sujet: Re: HViever - comment gérer les attributs CSS inline ?  Dim 18 Fév 2024 - 12:27 Dim 18 Fév 2024 - 12:27 | |
| J'espère que tu trouves ton bonheur dans ce code - Code:
-
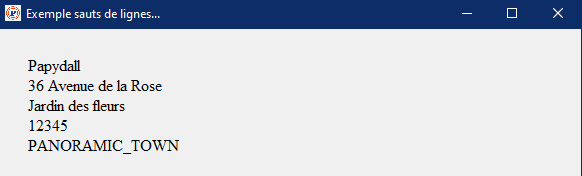
caption 0,"Exemple sauts de lignes..."
Affiche_Page_HTML(600,400,20,20)
end
SUB Affiche_Page_HTML(w,h,x,y)
DIM_LOCAL html$
html$ = "C:\temp\code.htm"
FILE_OPEN_WRITE 10,html$
FILE_WRITELN 10,"<html>"
FILE_WRITELN 10,"Papydall <br />"
FILE_WRITELN 10,"36 Avenue de la Rose <br />"
FILE_WRITELN 10,"Jardin des fleurs <br />"
FILE_WRITELN 10,"12345 <br />"
FILE_WRITELN 10,"PANORAMIC_TOWN <br />"
FILE_WRITELN 10,"</html>"
FILE_CLOSE 10
HVIEWER 100
width 100,w : height 100,h : top 100,y : left 100,x
FILE_LOAD 100,html$ : FILE_DELETE html$
END_SUB
rem ============================================================================
 | |
|   | | Marc

Nombre de messages : 2466
Age : 63
Localisation : TOURS (37)
Date d'inscription : 17/03/2014
 |  Sujet: Re: HViever - comment gérer les attributs CSS inline ? Sujet: Re: HViever - comment gérer les attributs CSS inline ?  Dim 18 Fév 2024 - 12:36 Dim 18 Fév 2024 - 12:36 | |
| | |
|   | | Klaus

Nombre de messages : 12331
Age : 75
Localisation : Ile de France
Date d'inscription : 29/12/2009
 |  Sujet: Re: HViever - comment gérer les attributs CSS inline ? Sujet: Re: HViever - comment gérer les attributs CSS inline ?  Dim 18 Fév 2024 - 13:41 Dim 18 Fév 2024 - 13:41 | |
| Ok, je vois.
L'élément <br> fonctionne, mais pas les tags CSS inline du genre style="...". Dommage.
Ma solution; lancer EDGE avec mon fichier HTML en paramètre, et tout fonctionne.
Bon, c'est une fenêtre indépendante, mais je fais avec... | |
|   | | Contenu sponsorisé
 |  Sujet: Re: HViever - comment gérer les attributs CSS inline ? Sujet: Re: HViever - comment gérer les attributs CSS inline ?  | |
| |
|   | | | | HViever - comment gérer les attributs CSS inline ? |  |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
