| Novembre 2024 | | Lun | Mar | Mer | Jeu | Ven | Sam | Dim |
|---|
| | | | | 1 | 2 | 3 | | 4 | 5 | 6 | 7 | 8 | 9 | 10 | | 11 | 12 | 13 | 14 | 15 | 16 | 17 | | 18 | 19 | 20 | 21 | 22 | 23 | 24 | | 25 | 26 | 27 | 28 | 29 | 30 | |  Calendrier Calendrier |
|
|
| | Affichage d’une carte Google Maps |  |
| | | Auteur | Message |
|---|
papydall

Nombre de messages : 7017
Age : 74
Localisation : Moknine (Tunisie) Entre la chaise et le clavier
Date d'inscription : 03/03/2012
 |  Sujet: Affichage d’une carte Google Maps Sujet: Affichage d’une carte Google Maps  Jeu 9 Mai 2019 - 4:13 Jeu 9 Mai 2019 - 4:13 | |
| - Code:
-
rem ============================================================================
rem Affichage d’une carte Google Maps
rem ============================================================================
rem Si Google vous indique :
rem "Impossible de charger Google Maps correctement sur cette page."
rem Cliquez deux fois sur OK et vous aurez quand même votre carte !
rem Vous pouvez zoomer sur la carte et la déplacer verticalement ou horizontalement
rem ============================================================================
Creer_HTML("Map.html")
execute_wait "Map.html"
pause 100 : file_delete "Map.html"
terminate
rem ============================================================================
SUB Creer_HTML(htm$)
dim_local q$ : q$ = chr$(34)
file_open_write 999,htm$
file_writeln 999,"<html>"
file_writeln 999," <head>"
file_writeln 999," <meta http-equiv="+q$+"Content-Type"+q$+" content="+q$+"text/html; charset=iso-8859-1"+q$+" />"
' La carte doit être affichée en plein écran et elle ne peut pas être redimensionnée
' par l'utilisateur
file_writeln 999,"<meta name="+q$+"viewport"+q$+" content="+q$+"initial-scale=1.0, user-scalable=no"+q$+" />"
' Inclusion de l'API Google MAPS
' Le paramètre "sensor" indique si cette application utilise le détecteur pour
' déterminer la position de l'utilisateur
file_writeln 999,"<script type="+q$+"text/javascript"+q$+" src="+q$+"http://maps.google.com/maps/api/js?sensor=false"+q$+"></script>"
file_writeln 999,"<script type="+q$+"text/javascript"+q$+">"
file_writeln 999,"function initialiser() {"
file_writeln 999,"var latlng = new google.maps.LatLng(35.640, 10.899);" : ' Coordonnées du centre de la carte
' Définir les options d'affichage de la carte
file_writeln 999,"var options = {"
file_writeln 999,"center: latlng," : ' Centre de la carte : coordonnées en latitude et longitude
file_writeln 999,"zoom: 3," : ' Agrandissement de la carte de 0 = 20 (bornes comprises)
file_writeln 999,"mapTypeId: google.maps.MapTypeId.ROADMAP" : ' Type de la carte
' l'un des 4 types suivants
' google.maps.MapTypeId.ROADMAP
' google.maps.MapTypeId.SATELLITE
' google.maps.MapTypeId.HYBRID
' google.maps.MapTypeId.TERRAIN
file_writeln 999,"};"
file_writeln 999,"var carte = new google.maps.Map(document.getElementById("+q$+"carte"+q$+"), options);"
file_writeln 999,"}"
file_writeln 999,"</script>"
file_writeln 999,"</head>"
file_writeln 999,"<body onload="+q$+"initialiser()"+q$+">"
file_writeln 999,"<div id="+q$+"carte"+q$+" style="+q$+"width:100%; height:100%"+q$+"></div>"
file_writeln 999,"</body>"
file_writeln 999,"</html>"
file_close 999
END_SUB
rem ============================================================================
| |
|   | | Froggy One

Nombre de messages : 598
Date d'inscription : 06/01/2012
 |  Sujet: Re Sujet: Re  Jeu 9 Mai 2019 - 9:48 Jeu 9 Mai 2019 - 9:48 | |
| Bonjour Papydall ! je pense qu'à première vue, il doit manquer un END_SUB quelque part  | |
|   | | Marc

Nombre de messages : 2466
Age : 63
Localisation : TOURS (37)
Date d'inscription : 17/03/2014
 |  Sujet: Re: Affichage d’une carte Google Maps Sujet: Re: Affichage d’une carte Google Maps  Jeu 9 Mai 2019 - 10:21 Jeu 9 Mai 2019 - 10:21 | |
| Bonjour à tous ! Merci Papydall ! Testé avec succès sous Google Chrome !  | |
|   | | papydall

Nombre de messages : 7017
Age : 74
Localisation : Moknine (Tunisie) Entre la chaise et le clavier
Date d'inscription : 03/03/2012
 |  Sujet: Re: Affichage d’une carte Google Maps Sujet: Re: Affichage d’une carte Google Maps  Jeu 9 Mai 2019 - 12:13 Jeu 9 Mai 2019 - 12:13 | |
| Bonjour tout le monde. - Froggy One a écrit:
- Bonjour Papydall ! je pense qu'à première vue, il doit manquer un END_SUB quelque part
Dans le code il y a un(e) seul(e) SUB qui commence en ligne 16 et se termine par un END_SUB en ligne 54, donc le compte est bon ! Dis froggy, tu as pris ton café ?  Merci Marc pour le test  | |
|   | | papydall

Nombre de messages : 7017
Age : 74
Localisation : Moknine (Tunisie) Entre la chaise et le clavier
Date d'inscription : 03/03/2012
 |  Sujet: Re: Affichage d’une carte Google Maps Sujet: Re: Affichage d’une carte Google Maps  Jeu 9 Mai 2019 - 12:42 Jeu 9 Mai 2019 - 12:42 | |
| Pour afficher un marqueur sur la carte. Le code suivant affiche un marqueur rouge sur le bâtiment "Ecole d'ingénieurs du Canton de Vaud" que l'on voit sur la carte. - Code:
-
rem ============================================================================
rem Affichage d’une carte Google Maps
rem avec un marqueur
rem ============================================================================
rem Affiche un marqueur rouge sur le bâtiment "Ecole d'ingénieurs du Canton de Vaud"
rem que l’on voit sur la carte.
rem ============================================================================
Creer_HTML("Map.html")
execute_wait "Map.html"
pause 100 : file_delete "Map.html"
terminate
rem ============================================================================
SUB Creer_HTML(htm$)
dim_local q$ : q$ = chr$(34)
file_open_write 999,htm$
file_writeln 999,"<html>"
file_writeln 999," <head>"
file_writeln 999," <meta http-equiv="+q$+"Content-Type"+q$+" content="+q$+"text/html; charset=iso-8859-1"+q$+" />"
' La carte doit être affichée en plein écran et elle ne peut pas être redimensionnée
' par l'utilisateur
file_writeln 999,"<meta name="+q$+"viewport"+q$+" content="+q$+"initial-scale=1.0, user-scalable=no"+q$+" />"
' Inclusion de l'API Google MAPS
' Le paramètre "sensor" indique si cette application utilise le détecteur pour
' déterminer la position de l'utilisateur
file_writeln 999,"<script type="+q$+"text/javascript"+q$+" src="+q$+"http://maps.google.com/maps/api/js?sensor=false"+q$+"></script>"
file_writeln 999,"<script type="+q$+"text/javascript"+q$+">"
file_writeln 999,"function initialiser() {"
file_writeln 999,"var latlng = new google.maps.LatLng(46.779231, 6.659431);" : ' Coordonnées du centre de la carte
' Définir les options d'affichage de la carte
file_writeln 999,"var options = {"
file_writeln 999,"center: latlng," : ' Centre de la carte : coordonnées en latitude et longitude
file_writeln 999,"zoom: 16," : ' Agrandissement de la carte de 0 = 20 (bornes comprises)
file_writeln 999,"mapTypeId: google.maps.MapTypeId.TERRAIN" : ' Type de la carte
' l'un des 4 types suivants
' google.maps.MapTypeId.ROADMAP
' google.maps.MapTypeId.SATELLITE
' google.maps.MapTypeId.HYBRID
' google.maps.MapTypeId.TERRAIN
file_writeln 999,"};"
file_writeln 999,"var carte = new google.maps.Map(document.getElementById("+q$+"carte"+q$+"), options);"
' Création d'un marqueur
file_writeln 999,"var marqueur = new google.maps.Marker({"
file_writeln 999,"position: new google.maps.LatLng(46.779231, 6.659431)," : ' marqueur sur cette position
file_writeln 999,"map: carte"
file_writeln 999,"});"
file_writeln 999,"}"
file_writeln 999,"</script>"
file_writeln 999,"</head>"
file_writeln 999,"<body onload="+q$+"initialiser()"+q$+">"
file_writeln 999,"<div id="+q$+"carte"+q$+" style="+q$+"width:100%; height:100%"+q$+"></div>"
file_writeln 999,"</body>"
file_writeln 999,"</html>"
file_close 999
END_SUB
rem ============================================================================
| |
|   | | Froggy One

Nombre de messages : 598
Date d'inscription : 06/01/2012
 |  Sujet: Re Sujet: Re  Jeu 9 Mai 2019 - 16:35 Jeu 9 Mai 2019 - 16:35 | |
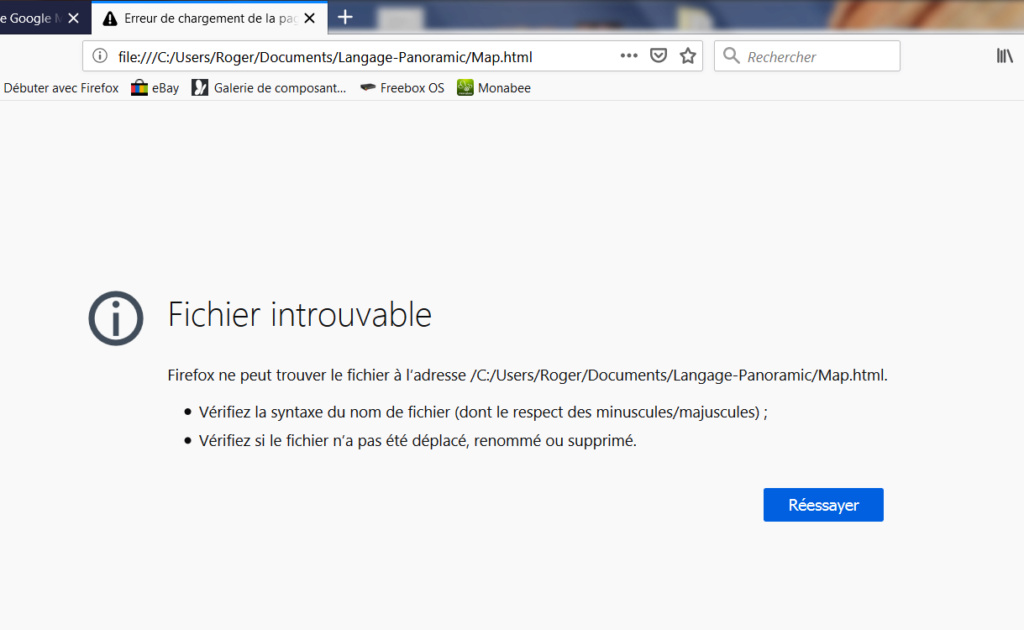
| Le café allongé ne me réussit pas ! je n'ai effectivement pas vu le RETURN et pan sur le bec ! c'est bien fait ! ceci étant, ce code chez moi provoque une réponse négative dans le navigateur (Firefox) sous lequel il est impossible de trouver le fichier map.html dans le répertoire de Panoramic !  | |
|   | | papydall

Nombre de messages : 7017
Age : 74
Localisation : Moknine (Tunisie) Entre la chaise et le clavier
Date d'inscription : 03/03/2012
 |  Sujet: Re: Affichage d’une carte Google Maps Sujet: Re: Affichage d’une carte Google Maps  Jeu 9 Mai 2019 - 18:03 Jeu 9 Mai 2019 - 18:03 | |
| | |
|   | | papydall

Nombre de messages : 7017
Age : 74
Localisation : Moknine (Tunisie) Entre la chaise et le clavier
Date d'inscription : 03/03/2012
 |  Sujet: Re: Affichage d’une carte Google Maps Sujet: Re: Affichage d’une carte Google Maps  Jeu 9 Mai 2019 - 18:12 Jeu 9 Mai 2019 - 18:12 | |
| Affichage d’une carte Google Maps avec un marqueur draggable. Déplacez le marqueur avec la souris par un glisser-déposer - Code:
-
rem ============================================================================
rem Affichage d’une carte Google Maps
rem avec un marqueur draggable
rem ============================================================================
rem marqueur draggable : permettre qu’on puisse le déplacer au moyen de la souris
rem par un glisser-déposer
rem ============================================================================
Creer_HTML("Map.html")
execute_wait "Map.html"
pause 100 : file_delete "Map.html"
terminate
rem ============================================================================
SUB Creer_HTML(htm$)
dim_local q$ : q$ = chr$(34)
file_open_write 999,htm$
file_writeln 999,"<html>"
file_writeln 999," <head>"
file_writeln 999,"<meta charset="+q$+"UTF-8"+q$+">"
' La carte doit être affichée en plein écran et elle ne peut pas être redimensionnée
' par l'utilisateur
file_writeln 999,"<meta name="+q$+"viewport"+q$+" content="+q$+"initial-scale=1.0, user-scalable=no"+q$+" />"
' Inclusion de l'API Google MAPS
' Le paramètre "sensor" indique si cette application utilise le détecteur pour
' déterminer la position de l'utilisateur
file_writeln 999,"<script type="+q$+"text/javascript"+q$+" src="+q$+"http://maps.google.com/maps/api/js?sensor=false"+q$+"></script>"
file_writeln 999,"<script type="+q$+"text/javascript"+q$+">"
file_writeln 999,"function initialiser() {"
file_writeln 999,"var latlng = new google.maps.LatLng(35.640, 10.899);" : ' Coordonnées du centre de la carte
' Définir les options d'affichage de la carte
file_writeln 999,"var options = {"
file_writeln 999,"center: latlng," : ' Centre de la carte : coordonnées en latitude et longitude
file_writeln 999,"zoom: 3," : ' Agrandissement de la carte de 0 = 20 (bornes comprises)
file_writeln 999,"mapTypeId: google.maps.MapTypeId.TERRAIN" : ' Type de la carte
' l'un des 4 types suivants
' google.maps.MapTypeId.ROADMAP
' google.maps.MapTypeId.SATELLITE
' google.maps.MapTypeId.HYBRID
' google.maps.MapTypeId.TERRAIN
file_writeln 999,"};"
file_writeln 999,"var carte = new google.maps.Map(document.getElementById("+q$+"carte"+q$+"), options);"
' Création d'un marqueur
file_writeln 999,"var marqueur = new google.maps.Marker({"
file_writeln 999,"position: new google.maps.LatLng(35.640, 10.899)," : ' marqueur sur cette position
' Rendre le marqueur draggable
file_writeln 999,"draggable: true,"
file_writeln 999,"map: carte"
file_writeln 999,"});"
file_writeln 999,"}"
file_writeln 999,"</script>"
file_writeln 999,"</head>"
file_writeln 999,"<body onload="+q$+"initialiser()"+q$+">"
file_writeln 999,"<div id="+q$+"carte"+q$+" style="+q$+"width:100%; height:100%"+q$+"></div>"
file_writeln 999,"</body>"
file_writeln 999,"</html>"
file_close 999
END_SUB
rem ============================================================================
| |
|   | | papydall

Nombre de messages : 7017
Age : 74
Localisation : Moknine (Tunisie) Entre la chaise et le clavier
Date d'inscription : 03/03/2012
 |  Sujet: Re: Affichage d’une carte Google Maps Sujet: Re: Affichage d’une carte Google Maps  Jeu 9 Mai 2019 - 18:17 Jeu 9 Mai 2019 - 18:17 | |
| Affichage d’une carte Google Maps avec un marqueur draggable et gestion de l’évènement "dragend". Affiche, lorsque l’on déplace le marqueur, un message d’alerte Javascript indiquant la nouvelle coordonnée du marqueur. - Code:
-
rem ============================================================================
rem Affichage d’une carte Google Maps
rem avec un marqueur draggable et gestion de l’évènement "dragend"
rem ============================================================================
rem Marqueur draggable : permettre qu’on puisse le déplacer au moyen de la souris
rem par un glisser-déposer
rem Affiche, lorsque l’on déplace le marqueur, un message d’alerte Javascript
rem indiquant la nouvelle coordonnée du marqueur.
rem ============================================================================
Creer_HTML("Map.html")
execute_wait "Map.html"
pause 100 : file_delete "Map.html"
terminate
rem ============================================================================
SUB Creer_HTML(htm$)
dim_local q$ : q$ = chr$(34)
file_open_write 999,htm$
file_writeln 999,"<html>"
file_writeln 999," <head>"
file_writeln 999,"<meta charset="+q$+"UTF-8"+q$+">"
' La carte doit être affichée en plein écran et elle ne peut pas être redimensionnée
' par l'utilisateur
file_writeln 999,"<meta name="+q$+"viewport"+q$+" content="+q$+"initial-scale=1.0, user-scalable=no"+q$+" />"
' Inclusion de l'API Google MAPS
' Le paramètre "sensor" indique si cette application utilise le détecteur pour
' déterminer la position de l'utilisateur
file_writeln 999,"<script type="+q$+"text/javascript"+q$+" src="+q$+"http://maps.google.com/maps/api/js?sensor=false"+q$+"></script>"
file_writeln 999,"<script type="+q$+"text/javascript"+q$+">"
file_writeln 999,"function initialiser() {"
file_writeln 999,"var latlng = new google.maps.LatLng(35.640, 10.899);" : ' Coordonnées du centre de la carte
' Définir les options d'affichage de la carte
file_writeln 999,"var options = {"
file_writeln 999,"center: latlng," : ' Centre de la carte : coordonnées en latitude et longitude
file_writeln 999,"zoom: 3," : ' Agrandissement de la carte de 0 = 20 (bornes comprises)
file_writeln 999,"mapTypeId: google.maps.MapTypeId.TERRAIN" : ' Type de la carte
' l'un des 4 types suivants
' google.maps.MapTypeId.ROADMAP
' google.maps.MapTypeId.SATELLITE
' google.maps.MapTypeId.HYBRID
' google.maps.MapTypeId.TERRAIN
file_writeln 999,"};"
file_writeln 999,"var carte = new google.maps.Map(document.getElementById("+q$+"carte"+q$+"), options);"
' Création d'un marqueur
file_writeln 999,"var marqueur = new google.maps.Marker({"
file_writeln 999,"position: new google.maps.LatLng(35.640, 10.899)," : ' marqueur sur cette position
' Rendre le marqueur draggable
file_writeln 999,"draggable: true,"
file_writeln 999,"map: carte"
file_writeln 999,"});"
file_writeln 999,"marqueur.setDraggable(true);"
file_writeln 999,"google.maps.event.addListener(marqueur, 'dragend', function(event) {"
file_writeln 999,"alert("+q$+"La nouvelle coordonnée du marqueur est : "+q$+"+event.latLng);"
file_writeln 999,"});"
file_writeln 999,"}"
file_writeln 999,"</script>"
file_writeln 999,"</head>"
file_writeln 999,"<body onload="+q$+"initialiser()"+q$+">"
file_writeln 999,"<div id="+q$+"carte"+q$+" style="+q$+"width:100%; height:100%"+q$+"></div>"
file_writeln 999,"</body>"
file_writeln 999,"</html>"
file_close 999
END_SUB
rem ============================================================================
| |
|   | | RMont
Nombre de messages : 233
Age : 82
Localisation : charente maritime
Date d'inscription : 29/12/2008
 |  Sujet: Re: Affichage d’une carte Google Maps Sujet: Re: Affichage d’une carte Google Maps  Jeu 9 Mai 2019 - 18:26 Jeu 9 Mai 2019 - 18:26 | |
| bonjour a tous. @papydall je lance ton code par l'éclair et voila ce que cela donne  que faut-il que je fasse? le 1er code de ce matin me fait la même erreur | |
|   | | papydall

Nombre de messages : 7017
Age : 74
Localisation : Moknine (Tunisie) Entre la chaise et le clavier
Date d'inscription : 03/03/2012
 |  Sujet: Re: Affichage d’une carte Google Maps Sujet: Re: Affichage d’une carte Google Maps  Jeu 9 Mai 2019 - 18:48 Jeu 9 Mai 2019 - 18:48 | |
| Je viens de tester sur Chrome, sur Firefox, sur IE : Pas de problème ! - Sur Firefox:
- RMont a écrit:
- que faut-il que je fasse?
Essaye de mettre en REM la ligne 13 - Code:
-
' file_delete "Map.html"
quitte à supprimer le fichier généré Map.html manuellement | |
|   | | RMont
Nombre de messages : 233
Age : 82
Localisation : charente maritime
Date d'inscription : 29/12/2008
 |  Sujet: Re: Affichage d’une carte Google Maps Sujet: Re: Affichage d’une carte Google Maps  Jeu 9 Mai 2019 - 19:07 Jeu 9 Mai 2019 - 19:07 | |
|
merci papydall
mettre cette ligne en rem est la solution.
bonne continuation
| |
|   | | Marc

Nombre de messages : 2466
Age : 63
Localisation : TOURS (37)
Date d'inscription : 17/03/2014
 |  Sujet: Re: Affichage d’une carte Google Maps Sujet: Re: Affichage d’une carte Google Maps  Jeu 9 Mai 2019 - 19:17 Jeu 9 Mai 2019 - 19:17 | |
| Bonsoir à tous !
Pour FireFox, chez moi, en passant la PAUSE de 100 à 1000, ça fonctionne.
(ligne 12) | |
|   | | Froggy One

Nombre de messages : 598
Date d'inscription : 06/01/2012
 |  Sujet: Re Sujet: Re  Ven 10 Mai 2019 - 21:19 Ven 10 Mai 2019 - 21:19 | |
| @ Papydall : OK, d'accord. Désolé  @ RMOnt : voilà, c'est exactement ce que je rencontre @ tous : merci pour ces solutions ! | |
|   | | Contenu sponsorisé
 |  Sujet: Re: Affichage d’une carte Google Maps Sujet: Re: Affichage d’une carte Google Maps  | |
| |
|   | | | | Affichage d’une carte Google Maps |  |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
